
👇 Dlaczego to ważne?
Strona internetowa jest wynikiem kodu, nie tylko sztuki wizualnej. Funkcjonalności, np. takie jak Flexbox (o tym opowiadamy niżej), są naszą cyfrową wersją offsetu – systemem, którego zasady musimy opanować, by nasze projekty mogły zaistnieć w przeglądarkach. 🪄
Nauczenie się podstaw kodowania pozwala nam projektować lepiej i efektywniej w przestrzeni cyfrowej. Nie projektujemy stron internetowych w tradycyjnym rozumieniu – to, co widzimy, jest efektem pracy osób zajmujących się front-end developmentem, a my, jako projektanci, musimy umieć spojrzeć na nasze projekty ich oczami. 👀
💡 Musimy zrozumieć, że nie projektujemy stron internetowych jako takich, ale tworzymy szczegółowe instrukcje dla koderów i koderek. To subtelna, ale niezwykle istotna różnica.
Nasza praca w Figmie to nie gotowa strona, lecz zbiór wytycznych, które developerzy i developerki wykorzystują do stworzenia działającej witryny.
I aby mogli efektywnie przełożyć nasze projekty na kod, muszą otrzymać od nas jasne, dobrze zorganizowane instrukcje.
Kiedyś wysyłaliśmy pliki JPG z projektami stron, a dziś mamy narzędzia, które niwelują tę lukę między designem, a developmentem. I to jest np. dobrze znana Ci Figma.
👉 Więcej o perpsektywie kodowania i UI (czyli np. na co zwracać uwagę projektując), dowiesz się w tym wpisie na blogu. Wskakuj przeczytać! 🤓
🤝 Figma a kodowanie
Dzięki dev mode w Figmie, developerzy mogą przeglądać nasze projekty, mierzyć odległości między elementami, analizować auto layout. Otrzymują w ten sposób gotowe systemy, które mogą bezpośrednio przełożyć na kod HTML i CSS.
I uwaga: nie każdy, kto zajmuje się projektowaniem, musi umieć kodować.
Wystarczy, że zrozumiesz podstawy HTML i CSS. HTML to prosty język oparty na zestawie znaczników, a CSS pozwala nadawać styl HTML-owi. Wiedza o tych narzędziach pomoże Ci tworzyć bardziej zrozumiałe i przyjazne do wdrożenia projekty.
🎥 Jeśli szukasz wprowadzenia w ten temat zerknij do darmowego tutoriala od The Awwwesomes.
🔧 Jak to działa w praktyce?
Gdy projektujemy w Figmie, nasz cel to stworzenie interfejsu, który jak najwierniej odzwierciedla HTML i CSS. Figma nie tylko pozwala na tworzenie wizualnych elementów, ale również zapewnia narzędzia do analizy projektu pod kątem technologicznym.
📄 Dzięki temu developerzy i developerki mogą szybko uzyskać wszystkie niezbędne informacje o wymiarach, odległościach, kolorach i typografii.
Podgląd narzędzia dev mode w Figmie umożliwia:
- Dokładne mierzenie odległości między elementami.
- Sprawdzanie parametrów – jak np. auto layout.
- Zrozumienie układów i hierarchii elementów.
W efekcie nasza praca w Figmie to nie tylko piękne wizualizacje, ale przede wszystkim precyzyjne wytyczne, które można sprawnie przekształcić w kod.
🎨 Stylowanie elementów w Figmie
Na początku, spójrzmy na stylowanie elementów w Figmie. Figma umożliwia zarządzanie stylami tekstowymi, kolorystycznymi oraz odległościami, podobnie jak w kodzie CSS.
Tworzenie dokumentacji stylów, zarówno dla tekstu, komponentów jak i kolorów, pozwala na szybkie zrozumienie systemu przez innych. W Figmie możemy myśleć jak osoby zajmujące się wdrażaniem, tworząc komponenty matki i ich instancje.
Zmiany w komponencie matce automatycznie aktualizują wszystkie instancje, co sprawia, że system jest elastyczny i łatwy w zarządzaniu. 💪
1️⃣ Style tekstowe:
→ Każdy styl tekstowy posiada przypisane parametry: font, wielkość, wysokość linii, interlinie, odległość między literami.
Możemy standaryzować te style i przypisywać je do różnych elementów na stronie, co ułatwia utrzymanie spójności.
2️⃣ Style kolorystyczne:
→ W Figmie są ustalane raz i używane wielokrotnie w różnych miejscach na stronie.
3️⃣ Zmienne:
→ Zmienne ustalasz np. dla odległości.Weźmy na warsztat powtarzalną odległość 32 piksele, Możemy ją zamknąć w zmiennej nazwanej padding-M, z której będziemy korzystać zamiast ręcznie wpisywać wartość 32px za każdym razem.
Korzystanie ze zmiennych jest wygodne, bo można je łatwo modyfikować. Jeśli w trakcie projektowania zechcesz zmienić odstęp 32px na 40px, to zmienna jest automatycznie aktualizowana we wszystkich miejscach. Hop siup!
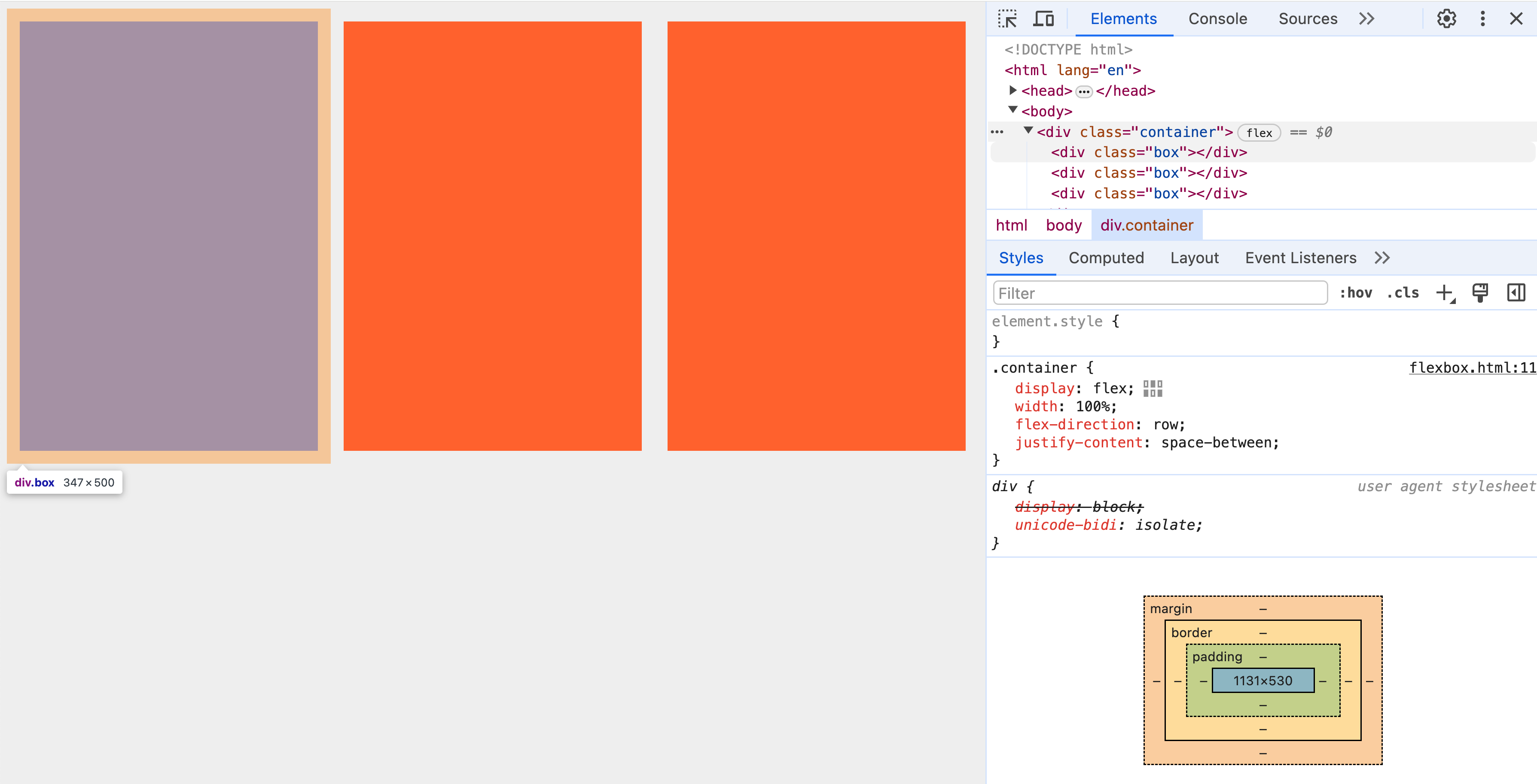
📦 Box model
Przechodzimy do kluczowego konceptu projektowania webowego – box model, czyli model pudełkowy.
Tak naprawdę wszystko w internecie jest oparte na takich właśnie prostokątnych pudełkach. Każdy element, czy to tekst, obrazek, czy przycisk. Chcesz wiedzieć więcej? Wskocz tutaj.
Nawet jeśli coś wygląda na nieregularne, np. zdjęcie z zaokrąglonymi rogami, w rzeczywistości jest zamknięte w takim niewidzialnym boxie.
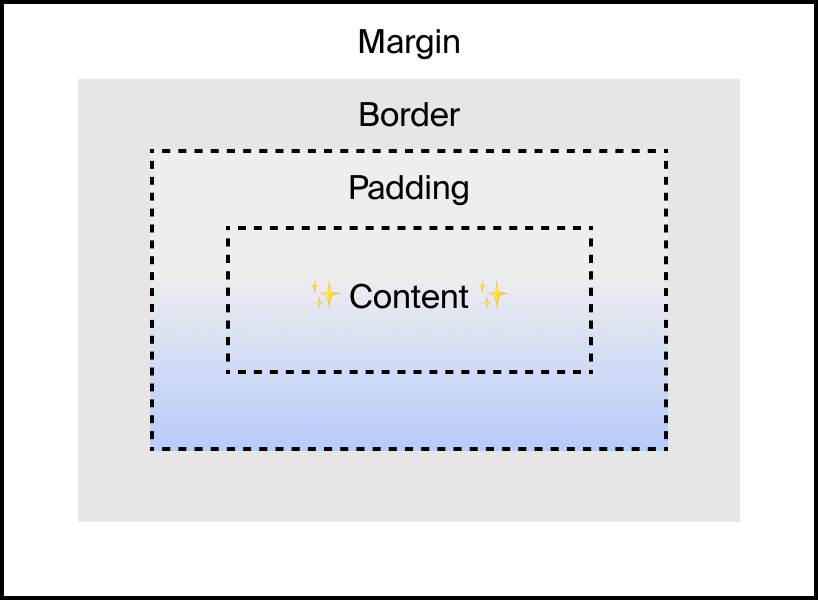
🔧 Struktura box modelu
- Content (zawartość): Rzeczywista treść, np. tekst lub obraz.
- Padding (wewnętrzny margines): Przestrzeń pomiędzy zawartością pudełka a jego ramką.
- Border (ramka): Otacza zawartość pudełka i jego padding.
- Margin (margines): Przestrzeń na zewnątrz pudełka, która oddziela je od innych elementów (innych pudełek).
ℹ️ Co to jest padding?
Padding to wewnętrzny margines komórki w CSS, który oddala zawartość wewnątrz pudełka (box w HTML) od jego granic, tworząc przestrzeń wewnętrzną. W odróżnieniu od marginesu (margin w HTML), który odpycha elementy na zewnątrz, padding działa wewnątrz pudełka.

💡 Warto w praktyce korzystać z takich narzędzi jak Outliner CSS, aby samodzielnie przetworzyć strukturę pudełek na stronie internetowej.
→ Outliner to rozszerzenie dla Google Chrome, które pokazuje, jak elementy HTML są rozłożone na stronie w formie pudełek, co jest niezwykle pomocne dla takiej własnej pracy, nauki, analizy, no i debugowania.
👀 Nauka na przykładzie
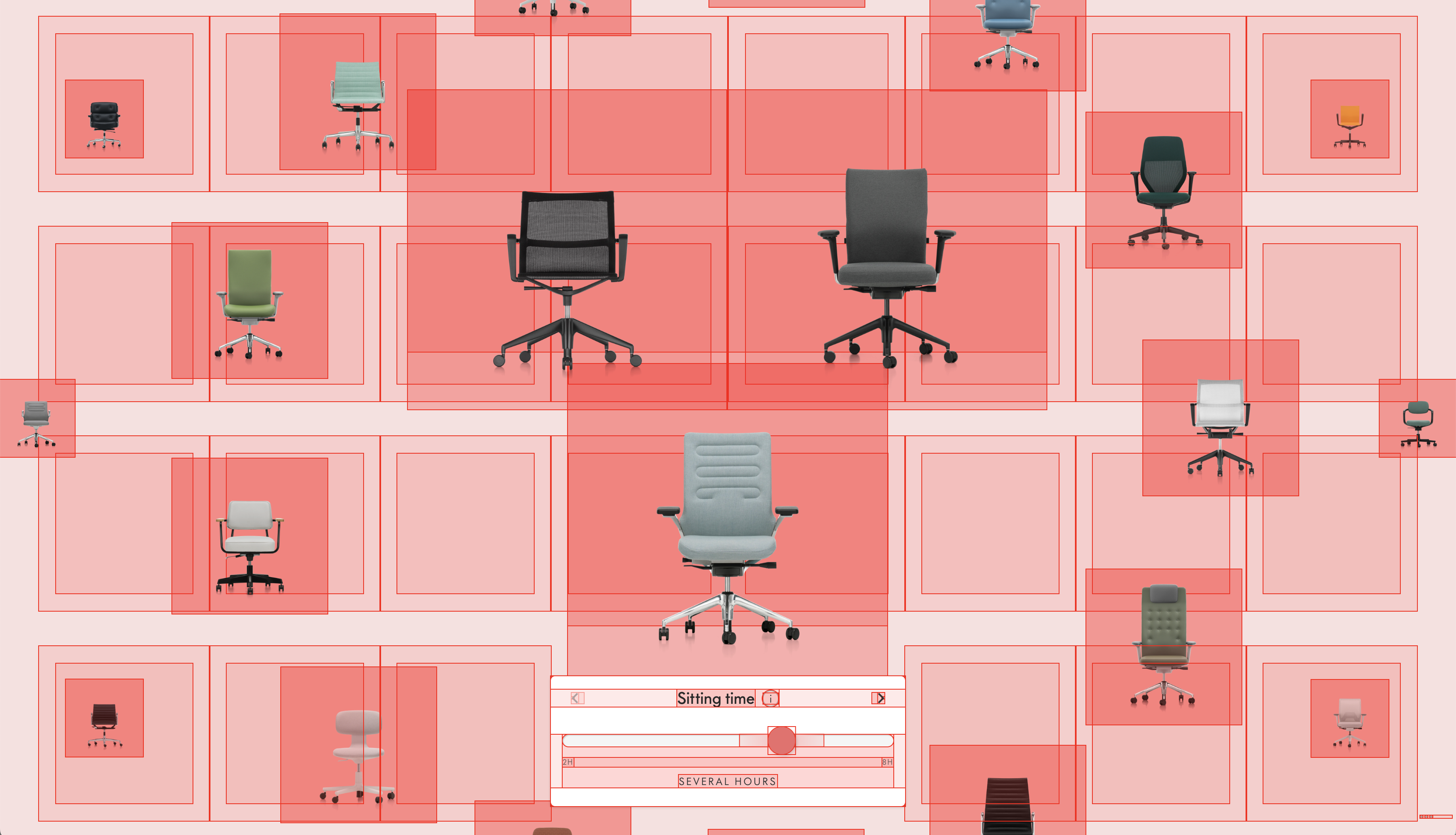
Spójrz na stronę 🔗 Vitra Chair Finder. Odpal ją na swoim ekranie.
Na pierwszy rzut oka wydaje się zaprzeczeniem pudełkowego layoutu z elementami rozsypanymi jak konfetti. 🎊

Jednak im dłużej się jej przyglądamy, tym bardziej dostrzegamy, że każde z tych krzeseł jest zamknięte w pudełku. Cały layout, mimo że wygląda na niesymetryczny i swobodny, jest oparty na box modelu.
🏋️ Ćwicz praktykę poprzez obserwacje
Ćwiczenie obserwacji stron internetowych pod kątem box modelu jest kluczowe. W ten sposób uczymy się, że nawet najbardziej kreatywny design, który wydaje się być pozbawiony struktury, w rzeczywistości opiera się na matematycznych zasadach układania elementów w pudełkach.

🤸 Flexbox – rozszerzenie box modelu
Flexbox to sposób, w jaki język CSS zarządza layoutem, czyli rozmieszczeniem elementów, które znajdują się w obrębie danego boksu. Dzięki niemu możemy tworzyć bardziej elastyczne układy w porównaniu do tradycyjnych metod.
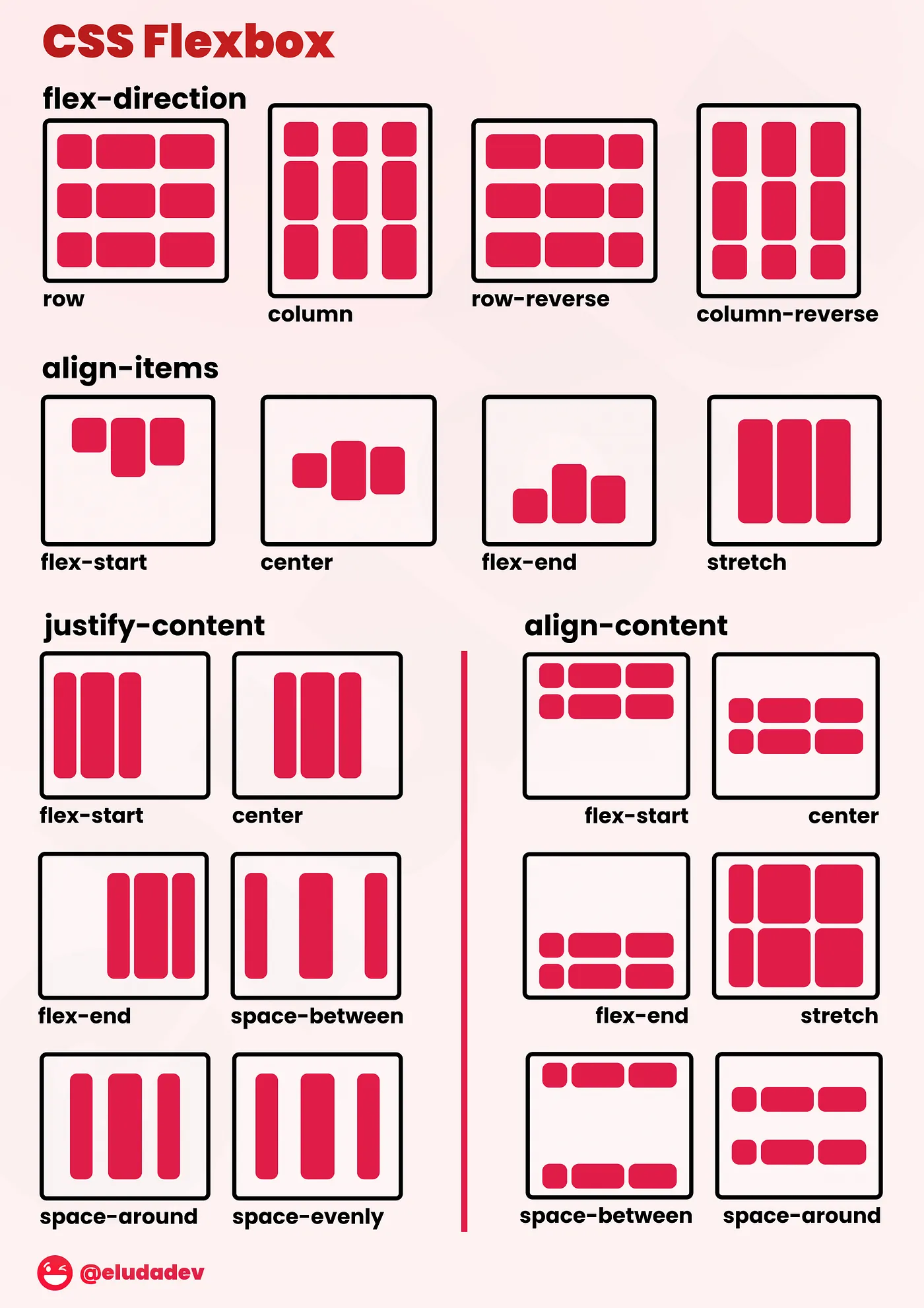
📃 Podstawowe zasady Flexboxa
- Flex Container (kontener): Element, który zawiera inne elementy, zwane Flex Items.
- Main Axis (główna oś): Domyślnie pozioma oś, wzdłuż której Flex Items są ułożone.
- Cross Axis (oś poprzeczna): Pionowa oś prostopadła do głównej osi.
- Justify Content (wyrównanie zawartości): Kontroluje wyrównanie Flex Itemsx wzdłuż głównej osi.
- Align Items (wyrównanie elementów): Kontroluje wyrównanie Flex Items wzdłuż osi poprzecznej.
- Flex Direction (kierunek): Określa, czy Flex Items są ułożone w poziomie, czy pionie.
Dobrze obrazuje to ta grafika:

⚒️ Nauka przez praktykę? Zobacz tę grę! 🎮 Pomoże Ci duuużo szybciej załapać Flexbox niż tekst, czy grafika. :)

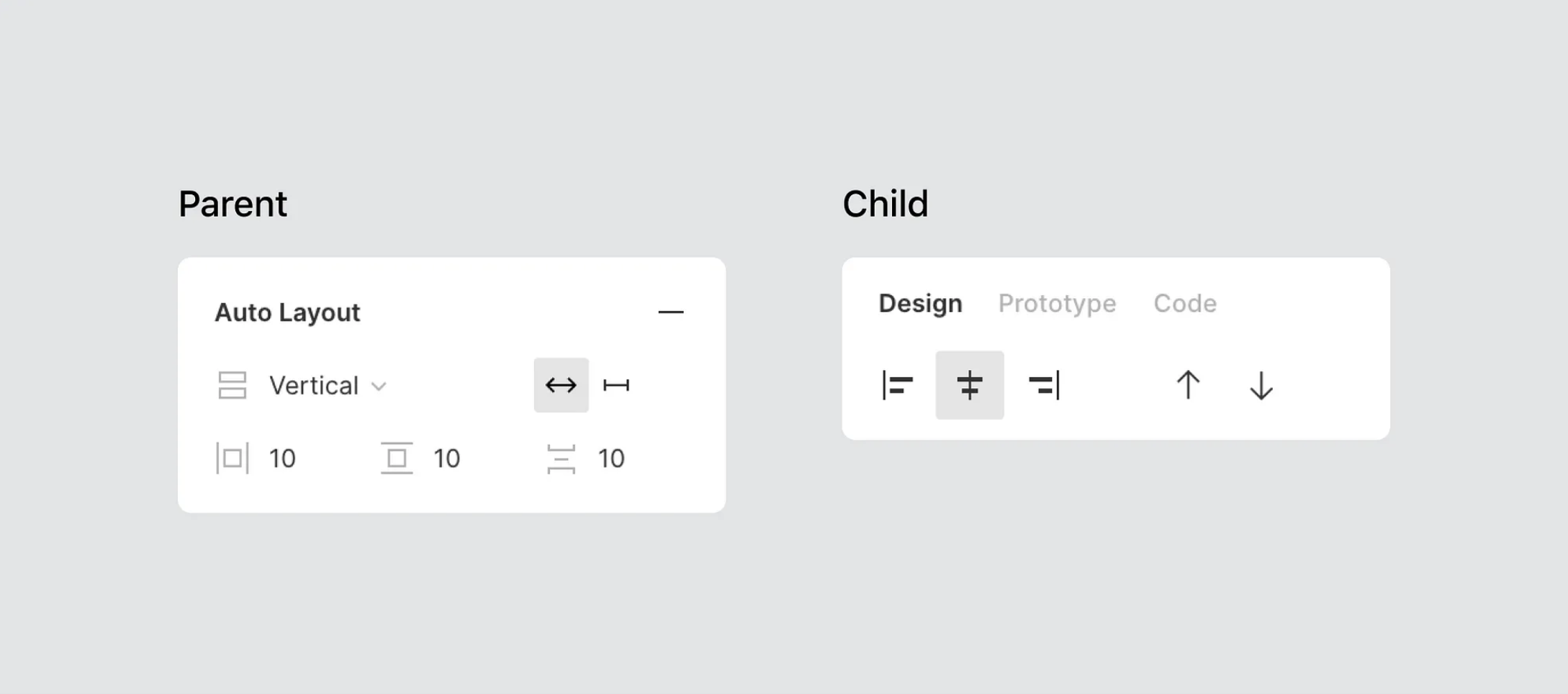
💡 Flexbox vs Auto Layout w Figmie
Auto Layout w Figmie naśladuje funkcjonalność Flexboxa.
Pozwala na dynamiczne zmiany rozmiarów, odstępów i układów komponentów bez konieczności ręcznego dostosowywania każdego elementu. Jest to odpowiednik Flexboxa w środowisku projektowania UI, co przyspiesza proces projektowania i ułatwia tworzenie zaawansowanych, responsywnych projektów.

Dzięk tej funkcji projektanci mogą zyskać pewność, że rozwiązania, które tworzą, są łatwe do wdrożenia przez team developerski.
W końcu – dążymy do wspólnego celu jako jeden team! ❤️🔥
A na koniec: krótka ściągawka. 👇
1️⃣ Box model, czyli model pudełkowy, jest podstawą, która pomaga zrozumieć organizację rozmieszczenia elementów na stronie.
2️⃣ Flexbox to narzędzie, które rozszerza możliwości box modelu. Pozwala na bardziej dynamiczne i elastyczne zarządzanie elementami na stronie.
3️⃣ Auto Layout w Figmie odwzorowuje zasady Flexboxa, co pozwala na szybkie tworzenie i modyfikowanie układów bez konieczności ręcznego wprowadzania każdej zmiany.
🍿 I jeśli chcesz dowiedzieć się więcej o top umiejętnościach na rynku pracy w UI, to zapraszamy do tego wpisu. 🤌🏻






